有什么技巧提升 Web開發性能?責任編輯 :李飛 文章來源 :星翼創想(waterplane.cn) 發布時間 :2015-10-21 閱讀次數:2785

1. 采用反向代理服務器(Reverse Proxy Server)來對應用進行加速和保護
其作用主要在以下三方面:
- 負載平衡 – 運行在反向代理服務器上的負載平衡器會在不同的不服務器 間進行傳輸平衡。透過它,你可以進行無差別的服務器增添。
- 存靜態文件 – 對于直接的文件請求,例如圖片文件或代碼文件,可以直接存儲在反向代理服務器然后直接發送給用戶,從而可以進行快速訪問并為應用服務器進行減負使得程序性能得到提升。
- 安全保護 – 反向代理服務器可以進行高安全度配置和對威脅進行識別和監測。
2. 增添一個負載平衡器
為網站增添一個負載平衡器是一個相對簡單的變更,但是它可以帶來不錯的性能和安全性提升。負載平衡器的作用在于在不同服務器間進行傳輸分發。
負載平衡器的實施前提是有一個反向代理服務器,它在接收到Internet通信后把相關請求發送到其它服務器。平衡器的妙處在于它支持兩個或以上的應用服務器,使用選擇算法來分割服務器間的請求。
3. 緩存靜態和動態內容
緩存技術的使用可使內容更快地展示給用戶,其處理策略有:在需求發出時更快地處理內容,把內容存放在更快的設備上,或是使內容離用戶更近。
4. 數據壓縮
壓縮技術是一個巨大的潛在性能加速器。其主要作用體現在對圖片,視頻或音頻等文件,能夠進行高效的壓縮處理。
5. 優化SSL/TLS訪問
盡管SSL/TLS變得越來越流行,但是它對于性能的影響也應得到重視。其對性能的影響主要體現在兩個方面:
- 每當新的連接開啟,初始化握手都是無法避免的,即瀏覽器每次都需要使用HTTP/1.X建立服務器連接。
- 存放于服務器上的加密數據會越來越大,加密后用戶讀取時也需要進行解碼。
那么該如何進行處理呢?
- 會話緩存—使用ssl_session_cache來直接緩存建立新SSL/TLS連接的參數
- 會話ID化—把指定SSL/TLS的標識/ID存放起來,但要建立新連接時,就可以直接取用,從而免去重新建立通信的繁瑣。
- OCSP stapling優化—通過抓取SSL/TLS認證信息來減免建立通信的時間。
6. 部署HTTP/2或SPDY
對于已經啟用SSL/TLS的網站,一旦結合HTTP/2和SPDY將能實現性能上的強強聯合;因為其結果是會讓單一連接的建立僅需一次通信握手。SPDY和HTTP/2的主要特性是它們使用的是單一連接而不是多方連接。
7. 定期更新軟件版本
8. 優化Linux性能
例如對Linux進行以下配置或處理:
Backlog隊列
如果你有一些將要停用的連接,可以考慮增加net.core.somaxconn。
文件描述符
NGINX允許每個連接最多使用兩個文件描述符。如果你的系統服務的是多個連接,你可能需要考慮增大sys.fs.file_max的值。
瞬時端口
當作為一個代理使用時,NGINX會為每個upstream服務器創建臨時的瞬時(ephemeral)端口。因此可以嘗試加大net.ipv4.ip_local_port_range的值來增加可用端口數。
9. 優化Web服務器性能
訪問日志優化
在NGINX中,在access_log中加入buffer=size參數來實現日志的緩存寫入;加入flush=time則可實現在某個時間間隔后進行緩存內容寫入。
緩存
啟用緩存可使連接響應更快。
客戶端活動連接
活動連接可減少重連的次數,特別是啟用SSL/TLS的情況下。
Upstream活動連接
Upstream連接指的是連接到程序服務器,數據庫服務器等的連接。
限制資源的訪問
采取合適的策略來限制資源訪問可以提高性能和安全性。
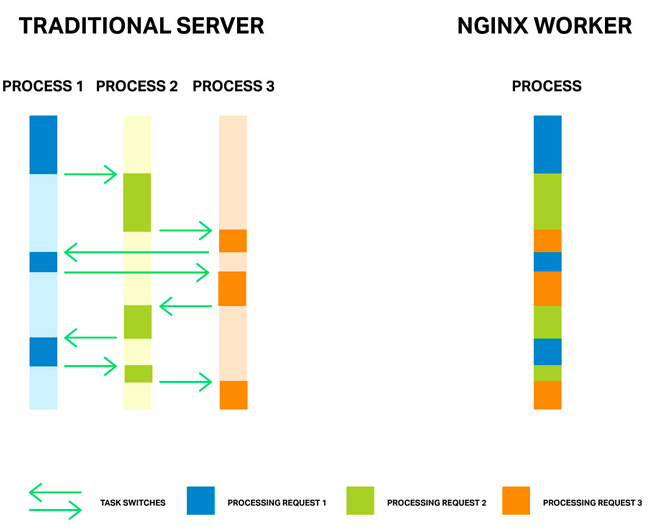
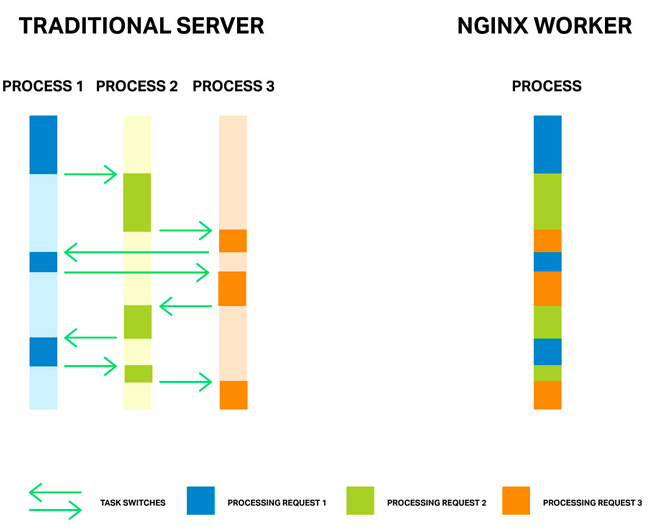
進行worker處理
Worker處理模式就是請求驅動處理模式。NGINX使用了一個基于事件的模型和OS依賴機制來有效地對請求進行分發。
進行socket分表
Socket分表可以為每個worker處理創建一個socket監聽器,當核心委派連接分到給監聽器時,可以馬上知道哪個處理是即將執行的,從而使處理流程變得簡潔。
線程池處理
任何計算機線程都有可能由于單個緩慢的操作而掛起。對于web服務器軟件來說,磁盤訪問是一個性能瓶頸,例如進行數據復制等操作。當使用線程池來處理時,可以把一些響應慢的操作單獨地放入某個任務組里面,從而不會對其它操作造成影響。
10.進行實時監控以快速解決問題和瓶頸
實施實時監控,可以全面掌握系統的運行情況,發現問題解決問題,甚至是找出造成性能瓶頸或運行緩慢的原因。
例如可對如下的問題進行監控:
- 服務器宕機
- 連接訪問丟失
- 服務器緩存丟失嚴重
- 服務器發送了錯誤的數據
文章轉載請保留網址:http://waterplane.cn/news/solutions/1522.html